Shaman Pitch Presentation App
Maurice Van Leeuwen, a marketeer from Amsterdam approached me in 2014 to build Shaman — a pitch presentation iPad app that could be used in sales meetings that could give his clients an edge during sales pitches.
Beyond developing the iOS app, I built and led a small team of a full-stack developer and a UX designer to bring Shaman to life. As Shaman gained momentum, I helped grow the tech team, and today, it is a platform with 2,000 users, trusted by companies like Pfizer.
Shaman Overview
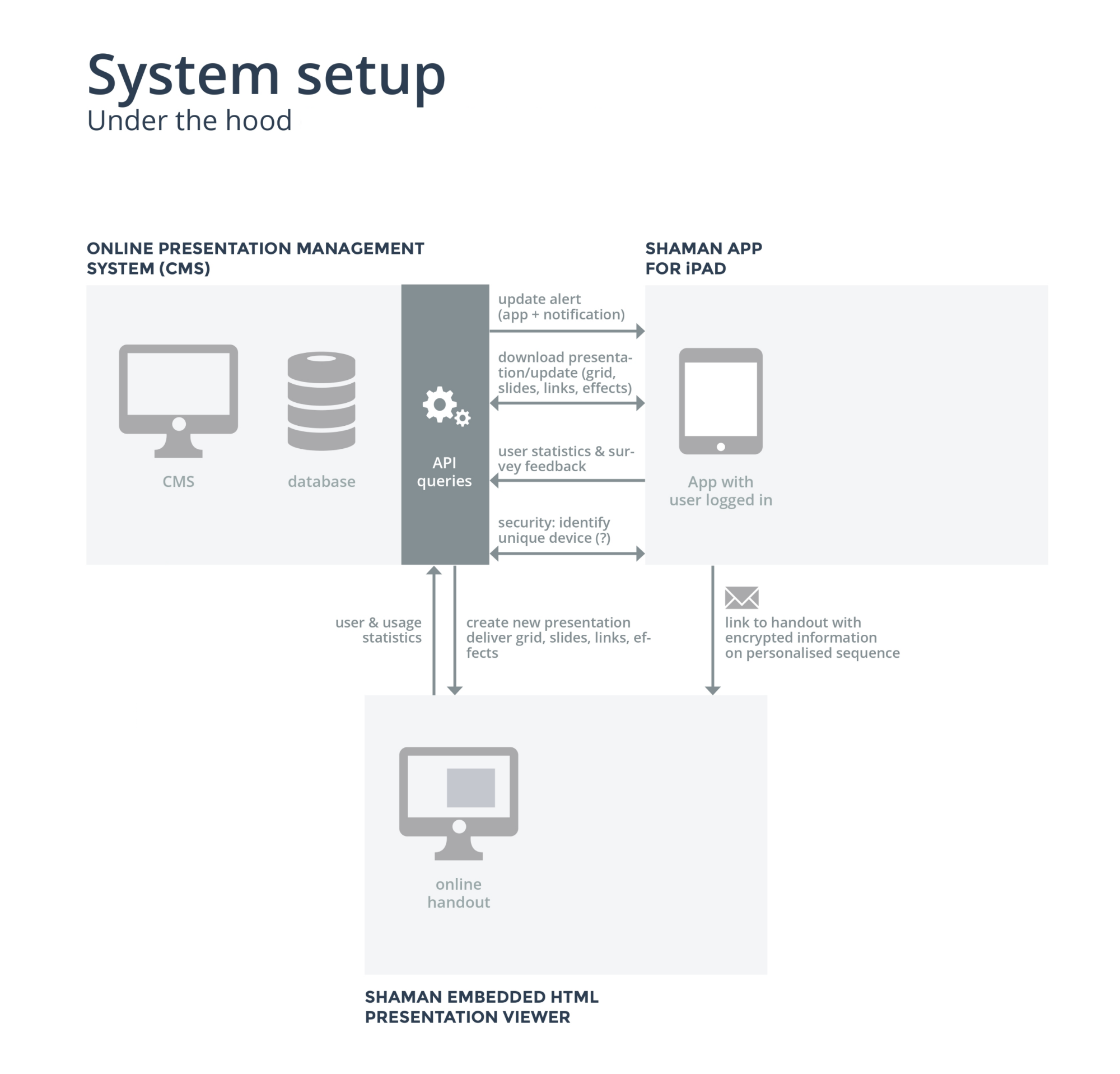
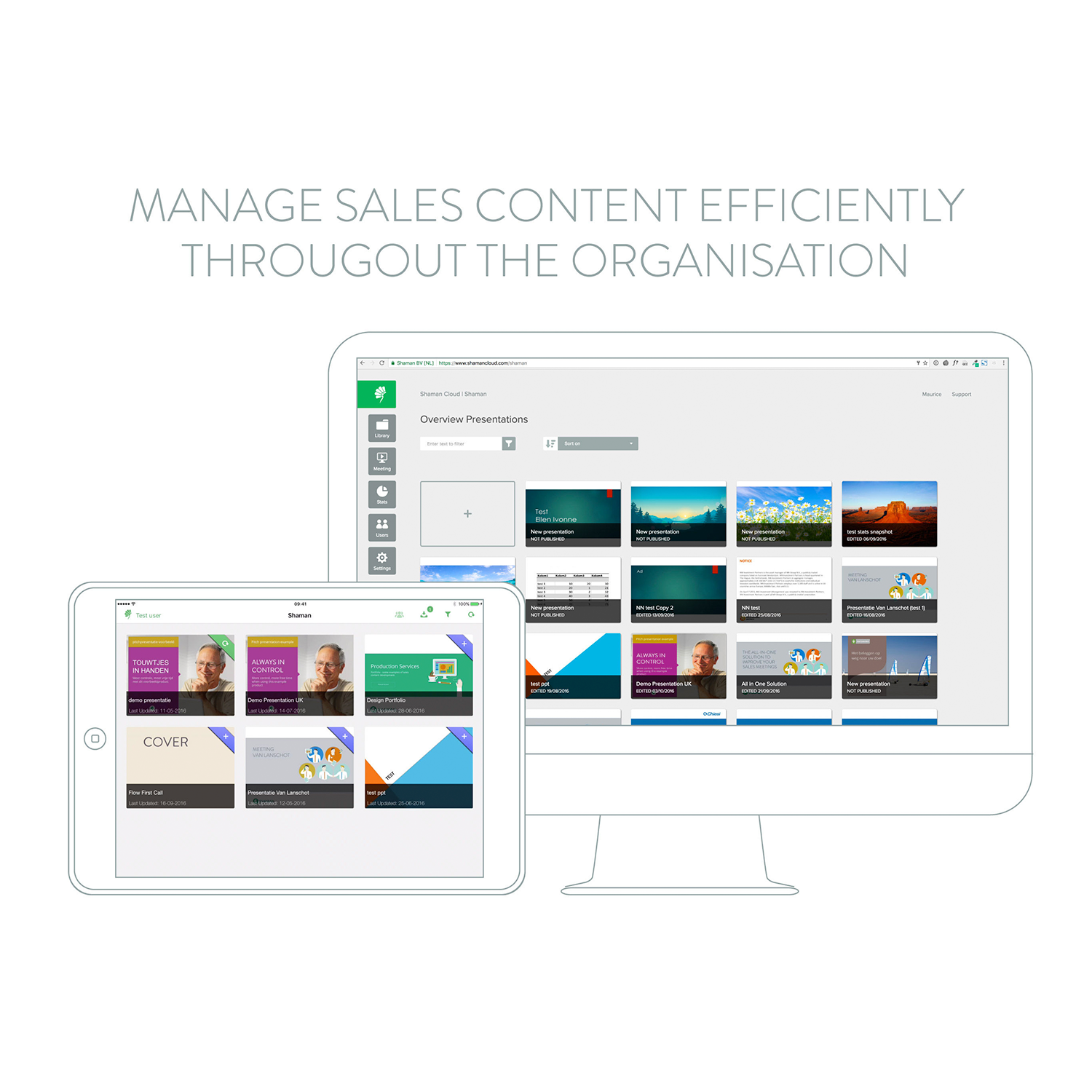
Shaman is a platform comprising of a web-based CMS for centralizing sales content which is then synced and presented through the iPad app. Here is the initial high-level architecture I designed for the first version of Shaman.

Key features of Shaman
Present your sales content on the iPad with an immersive story grid for maximum impact
Engage your audience during presentations with polls, quizzes and annotations
Screen share enables you to present to groups in person using multiple iPads or those remotely via a web browser
Meaningful presentation insights are captured on the iPad which are then visualized in the Shaman CMS
Integrations with CRMs like SalesForce and Veeva
Technical highlights
Shaman's technical footprint could take hours to unpack, so here are some of the most interesting highlights of the iPad app.
Overview
Shaman was built using Objective C
UIKit with Auto Layout was utilized to craft highly customized layouts using code and storyboards
Heavy usage of UICollectionView and UITableView
CoreData and NSFileManager was leveraged for offline data persistence
AFNetworking with DispatchGroup was used for concurrent network operations
Custom animations and transitions with CoreAnimation, UIGestureRecognizer, and UIViewControllerTransitioningDelegate
MVC was the design pattern used
CocoaPod was used for 3rd party library management
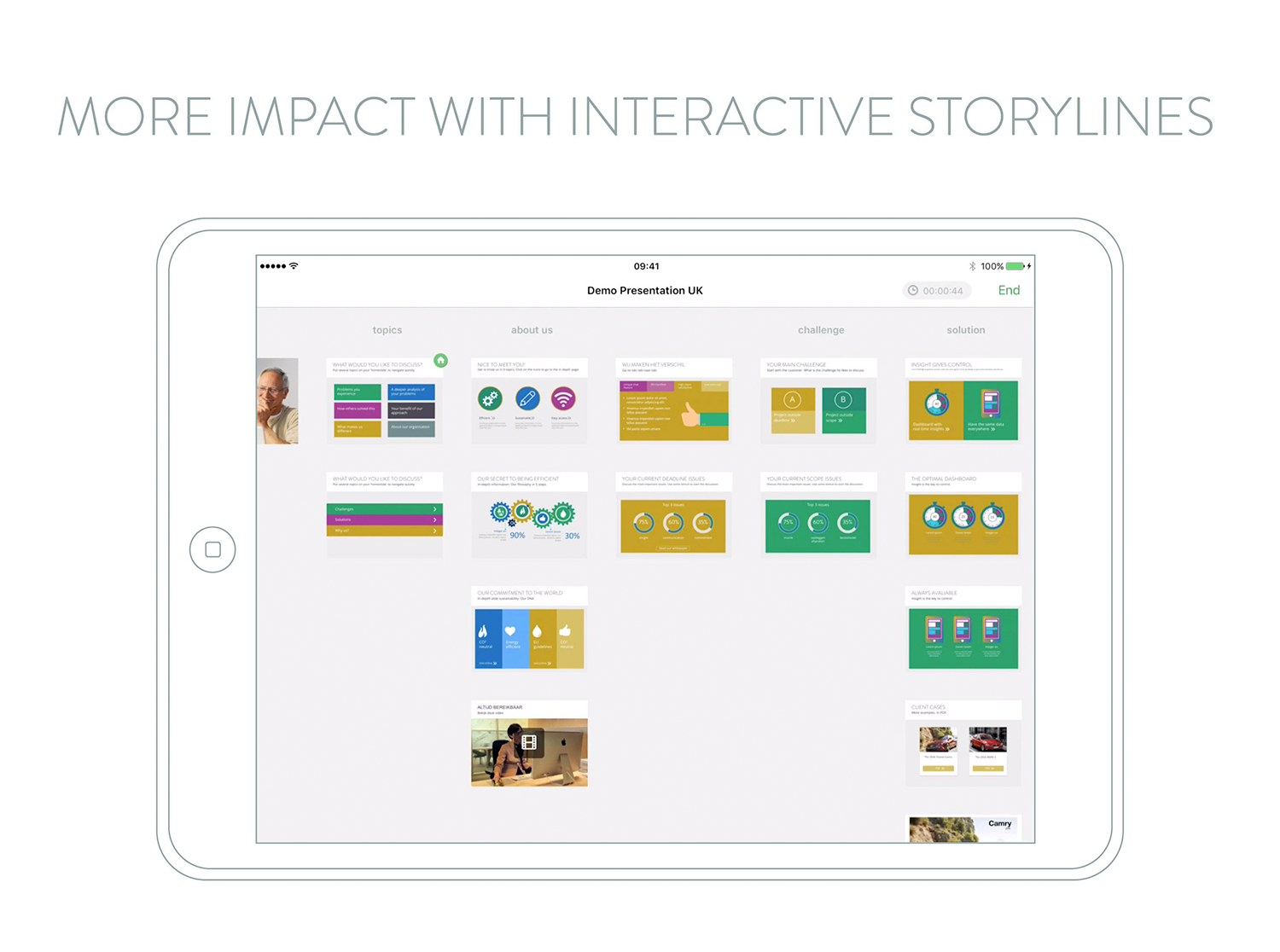
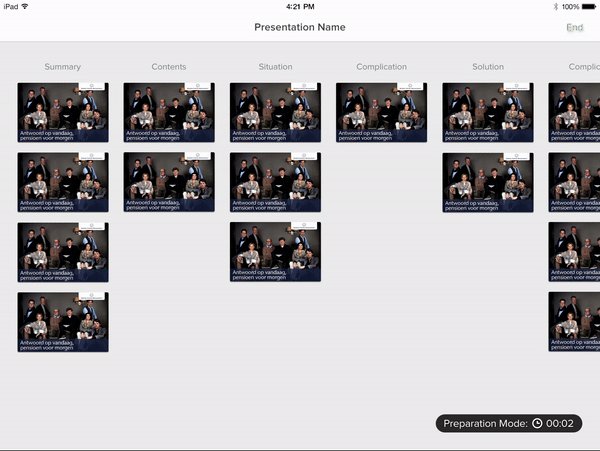
Interactive storylines

Unlike most linear presentation tools, we aimed to help users organize their stories more effectively by dividing them into chapters (columns). The challenge was creating a grid layout that supported both horizontal and vertical scrolling while maintaining high performance. I chose a UICollectionView for its performance and implemented a custom collection view layout to enable multidirectional scrolling.
Data Sync and offline capabilities

Utilized AFNetworking to interact with REST APIs and later GraphQL for syncing data with the iPad app.
Employed stacks and DispatchGroups to efficiently manage concurrent downloads and operation chaining.
Leveraged CoreData for offline data persistence.
Used FileManager to manage the Documents directory for offline media storage.
Screen share

One of Shaman's most popular features, Screen Share, allowed users to present to groups in person using multiple iPads or those joining remotely via a web browser.
Multipeer Connectivity, an Apple Framework was used to achieve screen sharing between iPads
Multipeer worked offline and abstracted the data transport layer meaning data could be transferred over infrastructure Wi-Fi networks, peer-to-peer Wi-Fi, and Bluetooth
All iPads needed to have the content and Multipeer was leveraged to send actions and events to the other iPads
Later we extended this feature to support remote joiners on the browser
In addition to sending events to the iPads in person, I used the SocketCluster, a 3rd party library, to send events to a web socket for remote joiners to follow along
Presenting rich content
Shaman prided itself on creating an immersive and engaging presentation experience when users delivered presentations to their prospects. One of the challenges was to create an easy to navigate grid view in a full screen experience.

Embedded UICollectionView as a cell of another UICollectionView to achieve a full-screen, infinite scrolling experience
Supported rich content on slides, including images, videos, and PDFs.
Developed a drawing view so users could draw and annotate directly on slides
Integrated GCDWebServer to render interactive web applications within a single slide
To learn more about Shaman, watch the video below, visit the Shaman website or check out Shaman on the app store.
If you think I’d be a great fit for your project, please drop me a line at shawnfrank.work@gmail.com