Nespresso vertuo experience
Nespresso was preparing to launch the latest Vertuo machine and sought an immersive activation at Mall of the Emirates for existing and potential customers. I was brought in as the technical partner to help create an engaging and memorable experience for the visitors.

Project highlights
In just one week, over 1,200 people engaged with the activation, receiving such positive feedback that it was later replicated in Kuwait
The iPad app was built in Swift, with a fully programmatic UIKit UI, leveraging AutoLayout, UIScrollView, and UIView animations
For data persistence, I used CoreData, UserDefaults, and the documents directory
Networking and API integration were handled via URLSession
Multithreading was achieved using DispatchQueues and DispatchGroups
I then hired and led a backend engineer to build the backend using Laravel and implement integrations with Twilio and SendGrid
I’ll now dive into some of my key engineering contributions to the Nespresso Vertuo iPad app
Visitor check in
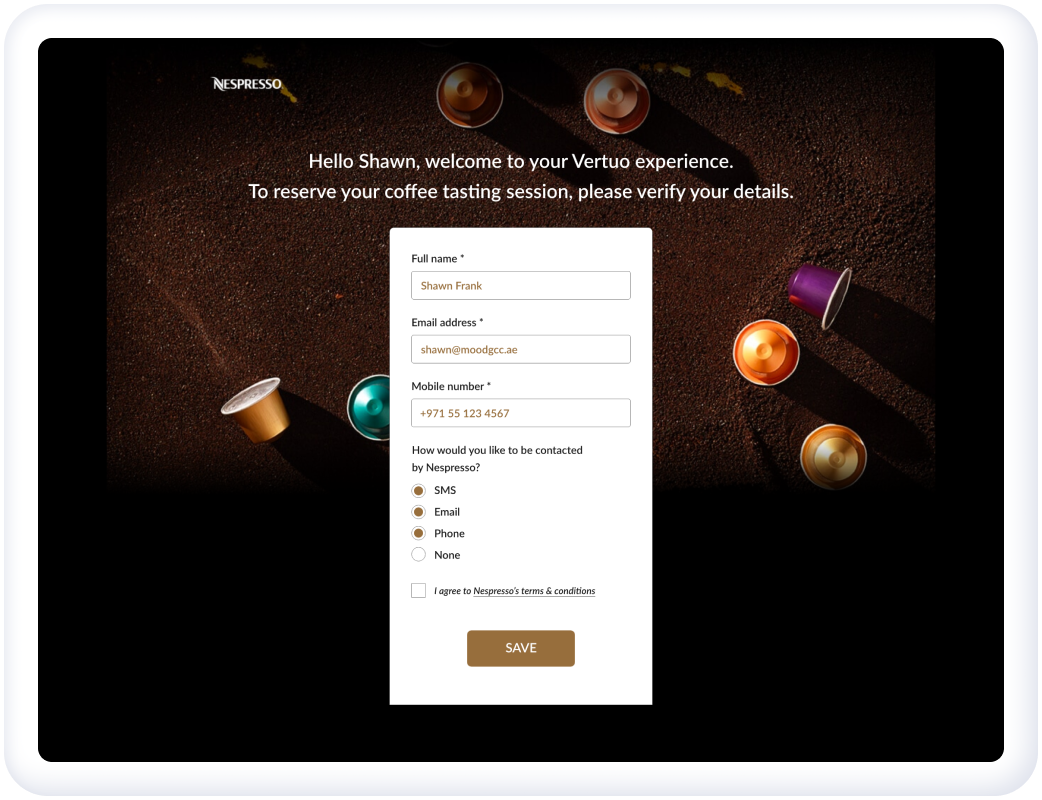
Visitors to the Nespresso Vertuo experience were either existing or new customers. Upon arrival, they were required to check in, ensuring we collected essential visitor information for future marketing opportunities.

Captured data was first stored offline using CoreData to handle unstable network conditions. Synchronization occurred in the background via URLSession, sending data to the backend through a REST API when connectivity was available. As a backup, the app could export data as a csv file and email it to prevent data loss.

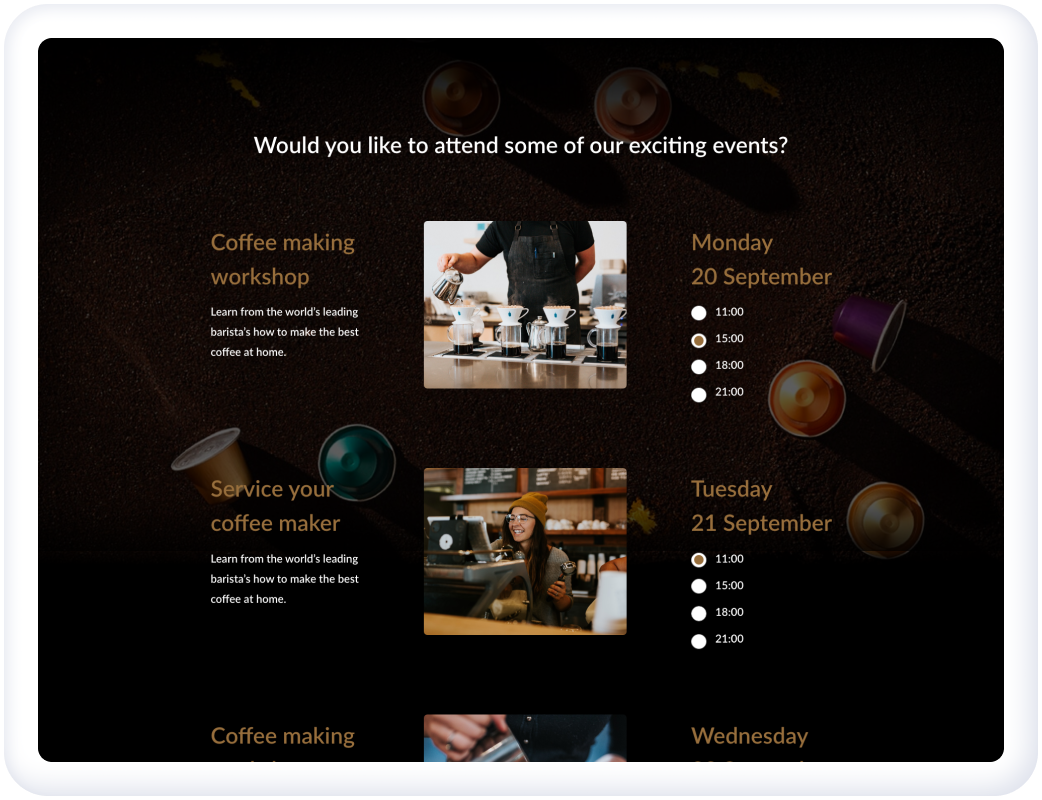
After check-in, visitors could register for exclusive Nespresso events and workshops, with event data dynamically managed via a CMS. Sign-ups triggered a backend API call, which integrated with SendGrid to deliver event details via email. The interface was built using a UITableView, with a custom radio button component developed to achieve the desired experience.
Coffee selector
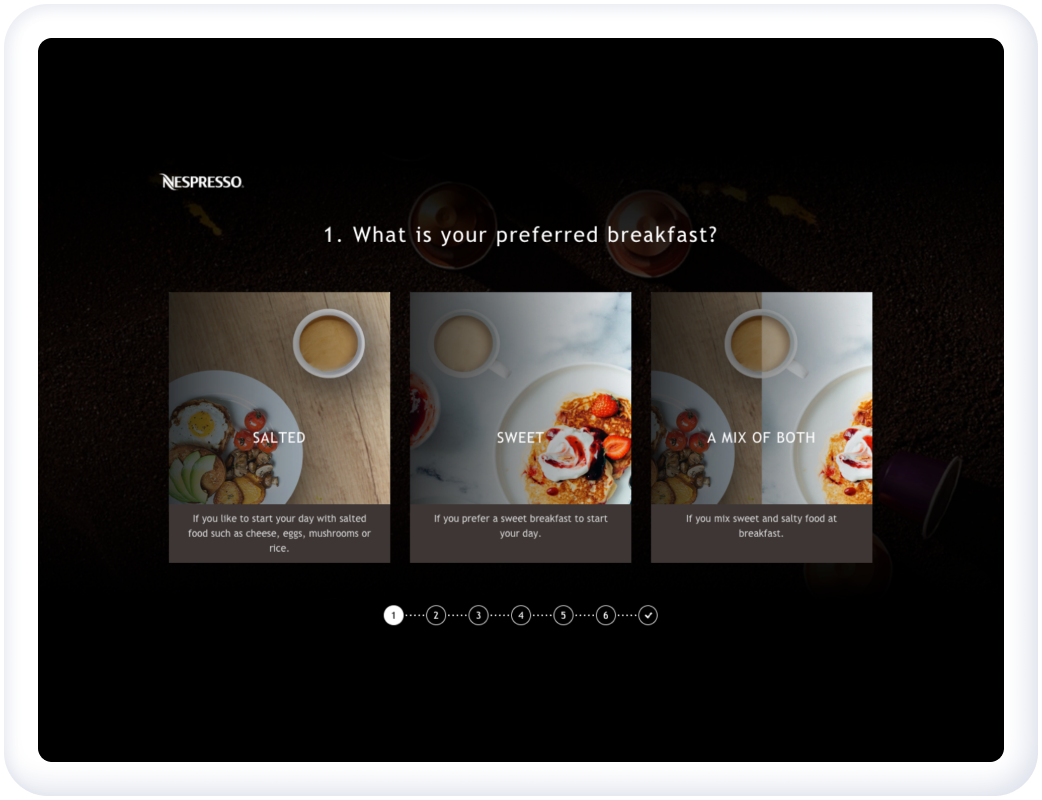
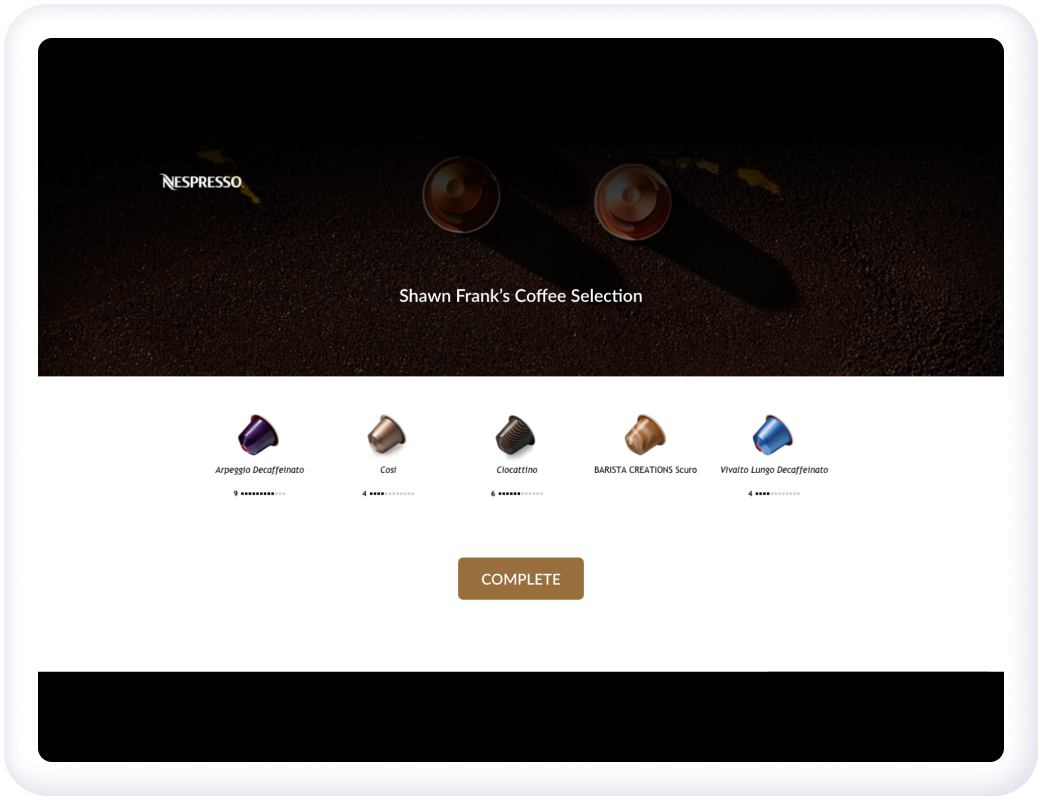
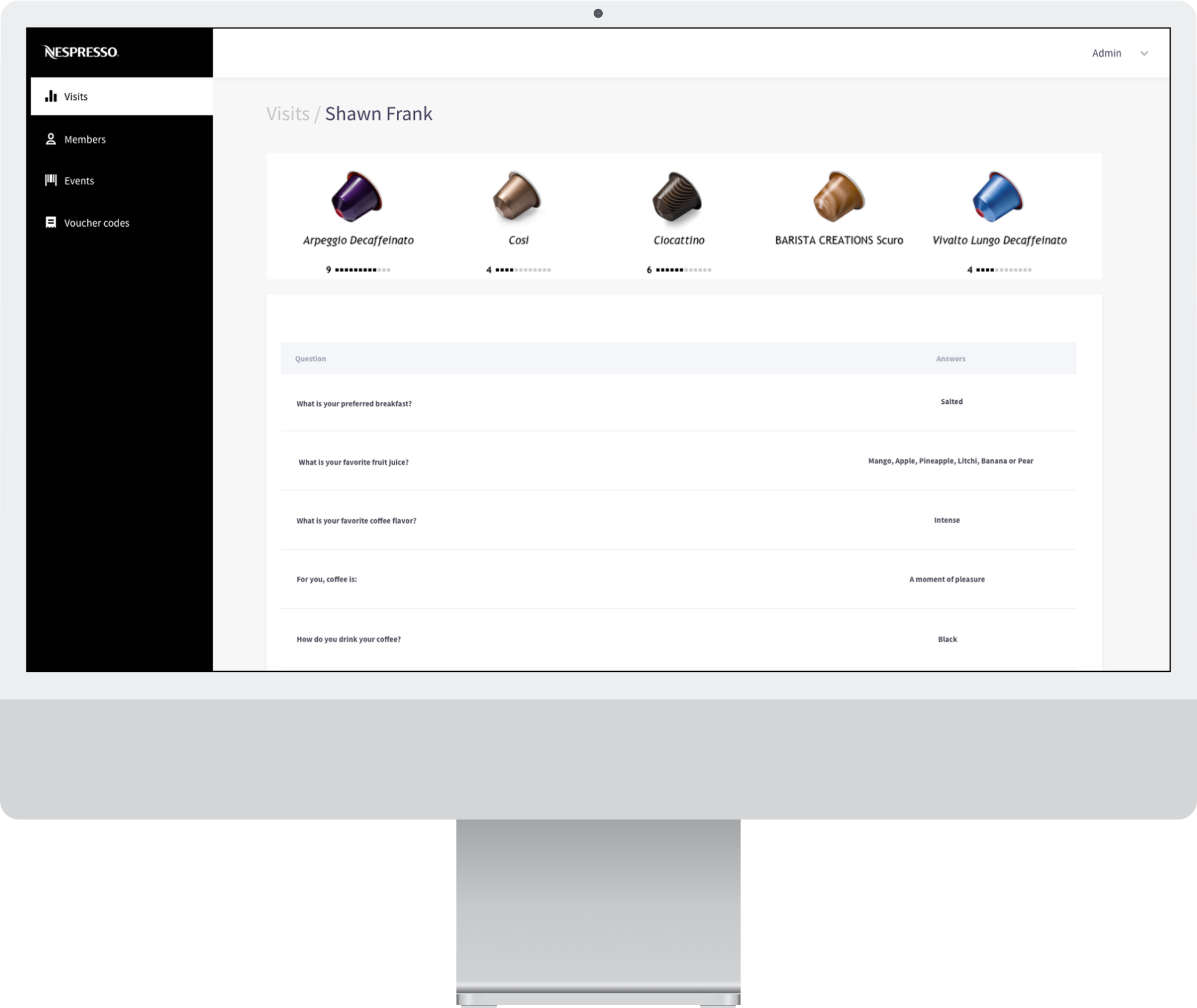
The highlight of the app was the coffee selector, which delighted both visitors and Nespresso. The coffee selector survey asked targeted questions, and based on the responses, it recommended a selection of coffees best suited to each person.

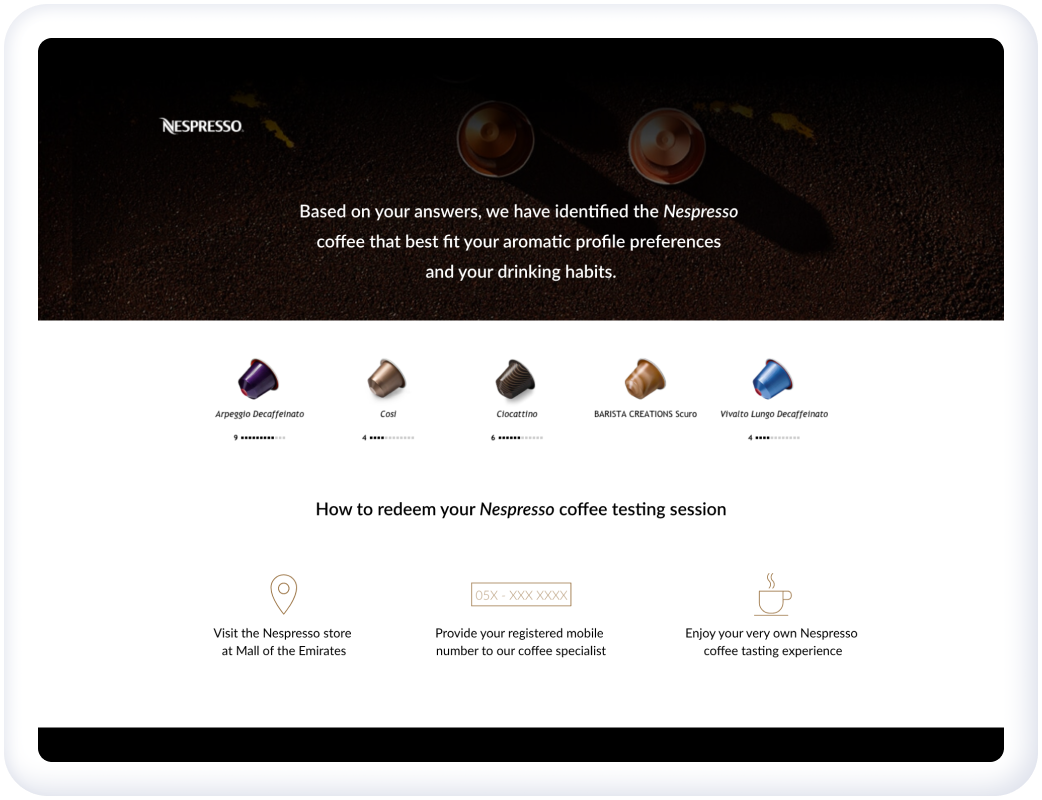
Based on visitor responses, we identified their preferred flavor profile and taste palette. A formula then calculated the most likely coffees they would enjoy. Before implementation, I modeled this in a spreadsheet at Nespresso’s Dubai office to simulate results. The formula ran offline, with the model stored in CoreData to eliminate network dependency. The above user experience was built using a UICollectionView with horizontal paging and a custom page indicator.

Visitors could then visit the onsite barista at the activation or a Nespresso store elsewhere in the mall to complete their experience. By entering the visitor’s mobile number, the barista could access a screen displaying their personalized coffee recommendations.

The barista could tap "Complete" to mark the visitor’s journey as finished. The iPad app then sent this update to the API, which triggered an email via SendGrid and an SMS via Twilio, offering an exclusive discount on the new Nespresso Vertuo machine.
Backend development
The backend played a crucial role in the wonderful experience we were able to create on the front end. A CMS was built to give the Nespresso team to manage content, events and voucher codes. Data was synchronised between the iPad app and the backend and some statistics were visualised on the CMS for the Nespresso team.

Thank you for taking the time to review this project.
If you think I’d be a great fit for your project, please drop me a line at shawnfrank.work@gmail.com