Good Food for iOS
The Good Food app, launched in November 2024, offers thousands of expert recipes, restaurant reviews, and culinary advice to nearly 6,000 active users. I had the privilege of working with an exceptionally talented, multidisciplinary team to bring this beloved Australian brand’s app to life within a year.
As part of a four-person iOS engineering team, I not only developed several key features but also took on a tech lead role for multiple initiatives. This involved gathering requirements, liaising with stakeholders across various departments, and serving as the primary point of contact for other engineers.

Overview
I served as the tech lead for key initiatives — custom UX components, animations, rich content rendering, data and analytics, onboarding and authentication
Liaised and communicated with both technical and non-technical stakeholders, including editors, product owners, designers, and directors
A key initiative I led was transitioning from RxSwift, previously used across Nine, to Combine
I averaged 6 PR reviews per sprint for 2 years with positive feedback from engineers and my EM
Worked with Swift, SwiftUI, UIKit, Combine, CoreData, StoreKit, MapKit, and CoreLocation
Third party integrations included Firebase, Qualtrics, Google Places, Piano and Snowplow analytics
Exposure to CI tools Fastlane and Bitrise as needed during sprints
I’ll now dive into some of my key engineering contributions to the Good Food app.
World class user experience

This was the first app at Nine Entertainment built primarily with SwiftUI
Integrated UIKit, SwiftUI, and Lottie animations to craft a premium and engaging experience
Developed bespoke interface components and experiences to align with Good Food’s brand and create an immersive experience
Pioneered the adoption of Combine at Nine, transitioning from RxSwift
Leveraged Combine, async/await, Dispatch Queues, and lazy SwiftUI views for a smooth, responsive experience
Integrated haptic feedback to enhance key interactions, creating a more tactile user experience
Integrated Qualtrics, Firebase, and Snowplow to collect insights and continuously refine features
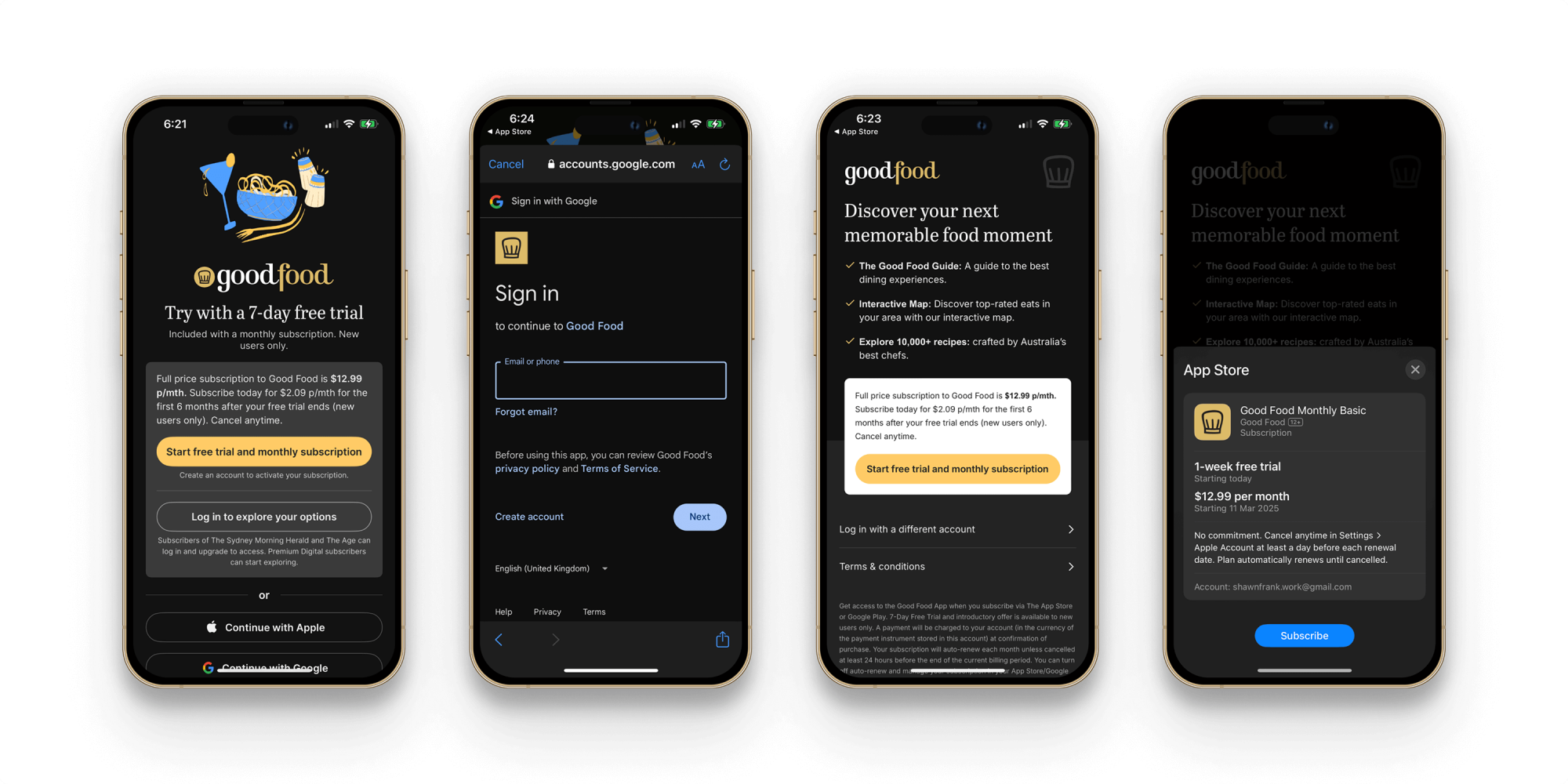
Authentication and paywall

Developed the email login, account creation and forgot password features by communicating with a REST API
Implemented Sign in with Google using GoogleSignInSDK that spoke to a GCP app that I had to configure
Co-developed the paywall using the Piano framework, enabling remote updates without additional engineering effort
Integrated event observation in Piano’s WebView to trigger the payment flow via StoreKit 2
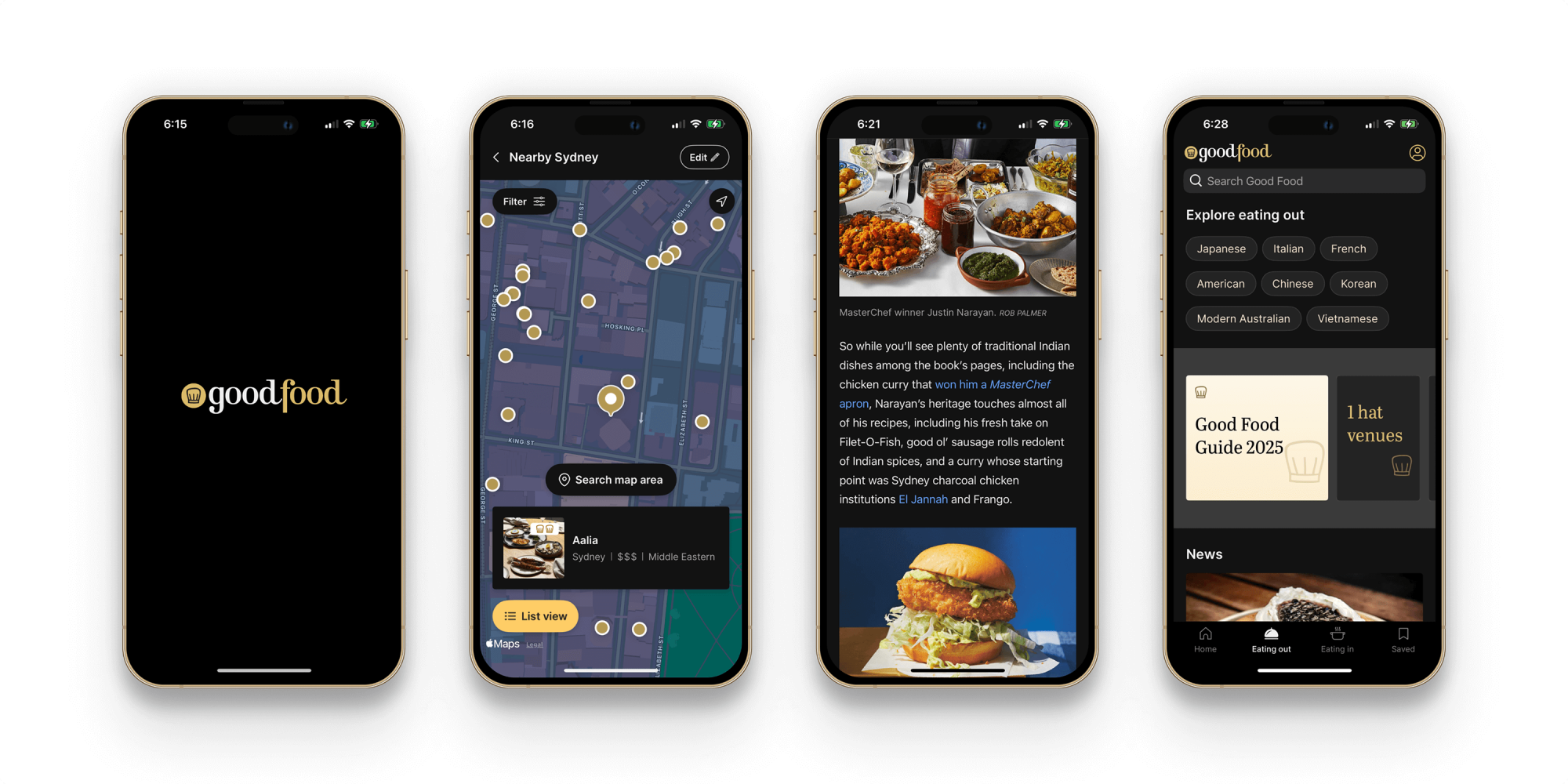
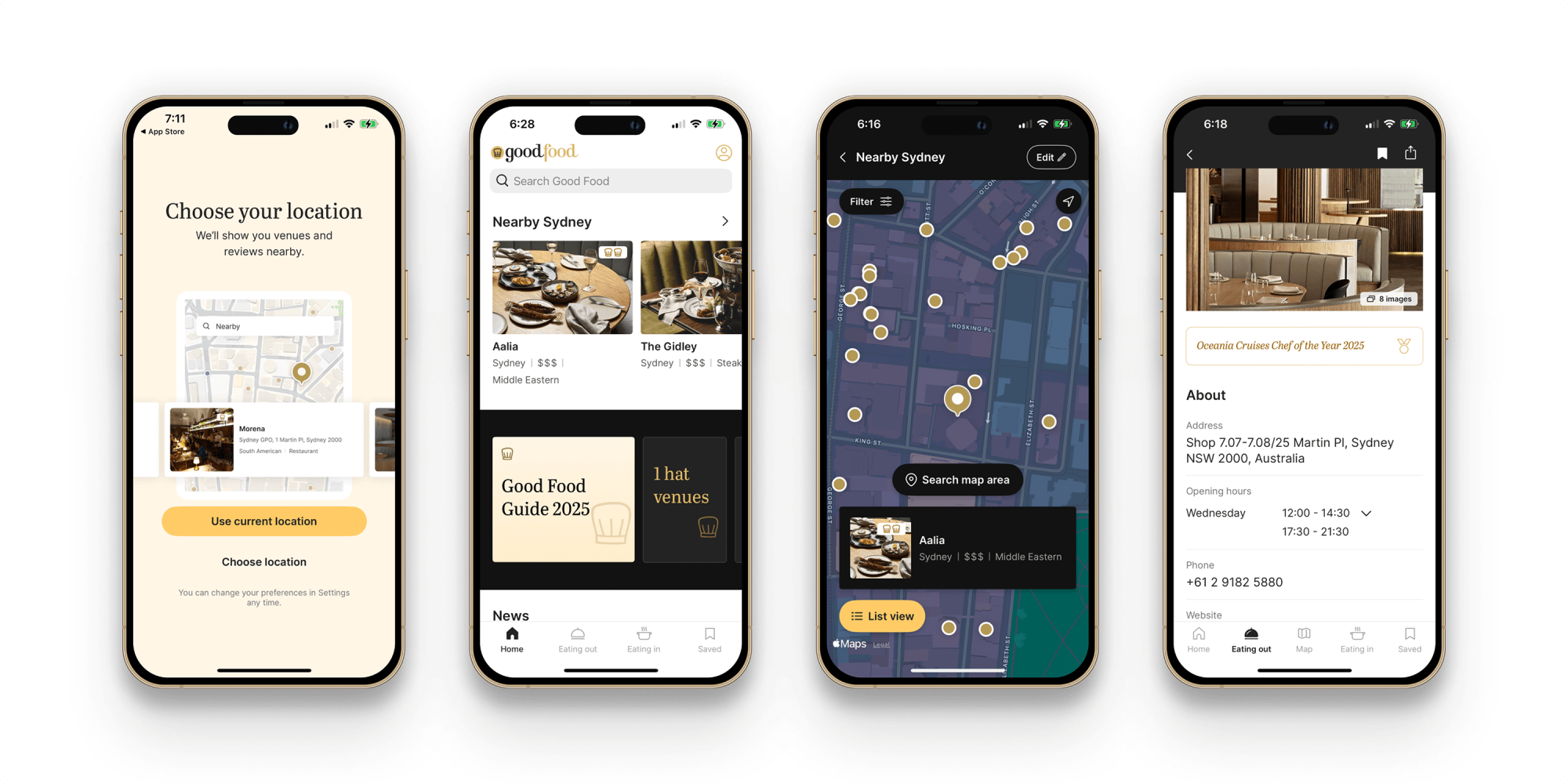
Location and map experience

We expected the map feature to be a hit, and it has since become the most loved and widely used feature on GoodFood. To ensure a seamless experience that keeps users coming back, it had to be engineered with with care.
CoreLocation was utilized to retrieve the user's location to deliver location-specific content
Engineered a robust solution to fetch venues via a GraphQL API and render them as MapKit annotations
A key engineering challenge was creating the bounding box at the optimal zoom level, adjusting for different scenarios based on the venue data
Integrated the Google Places SDK to enrich venue data with additional details
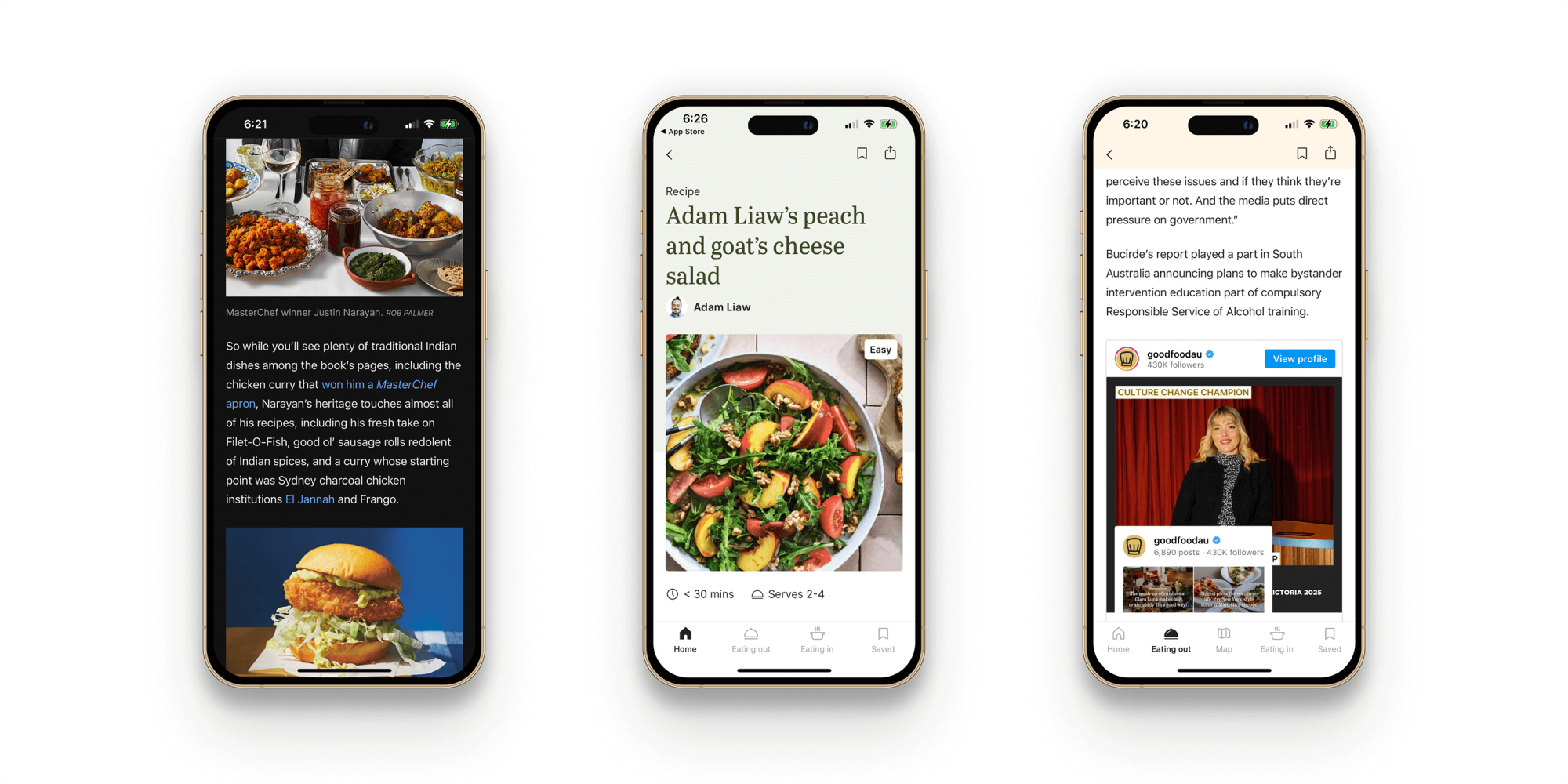
Rendering rich content

HTML content was tokenized and converted to Markdown which is supported by SwiftUI
Leveraged AsyncImage to asynchronously load images, ensuring smooth scrolling without blocking the UI
Rich text was supported with a wide range of fonts, colors, and styles for enhanced flexibility
Links were treated to render correctly and detect taps, triggering actions based on a whitelisting policy
Social media embeds (Instagram, TikTok) were rendered using WKWebView, with data fetched via platform-specific APIs
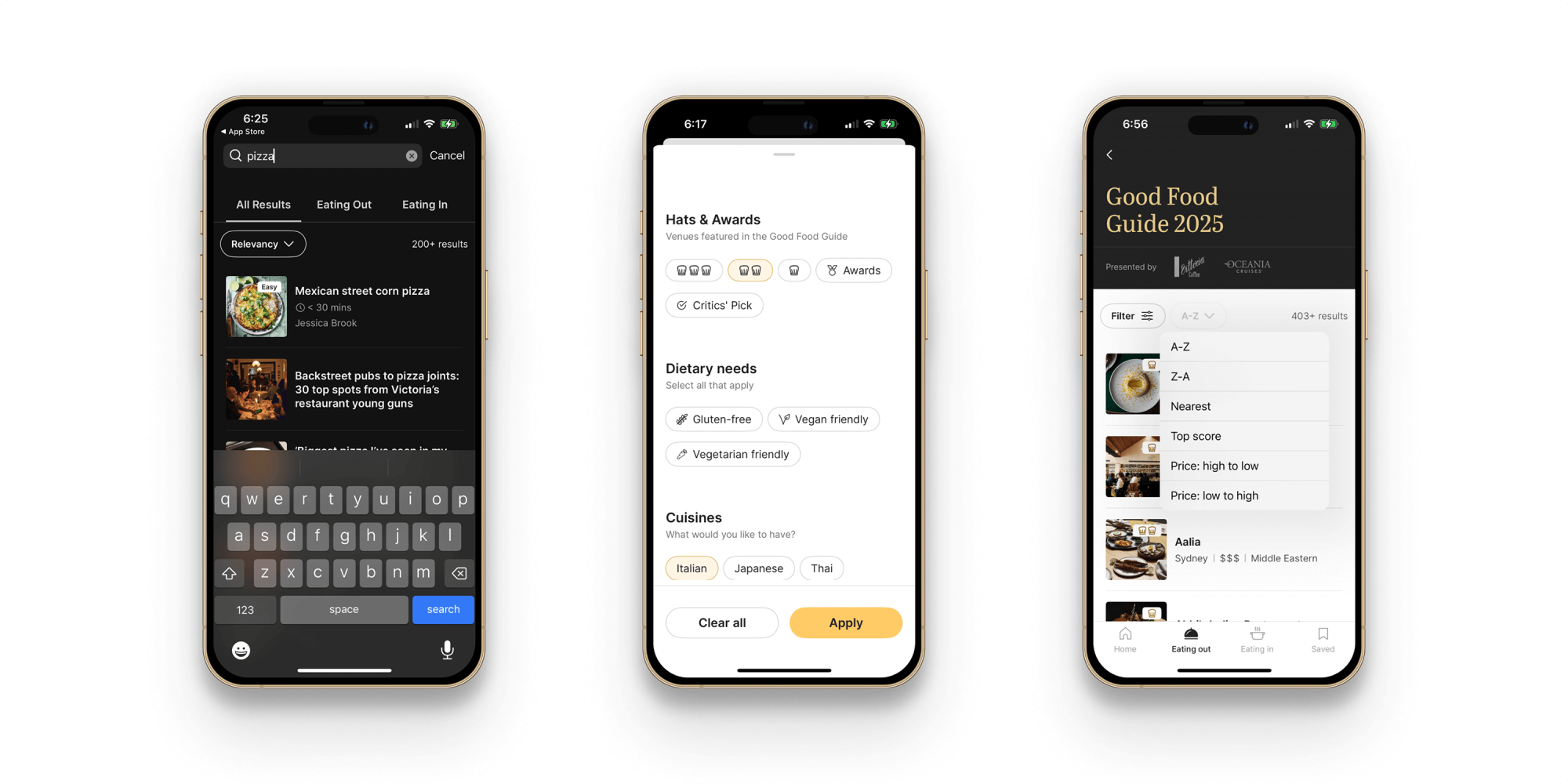
Search and filter

GoodFood offers thousands of expert recipes, restaurant reviews, and culinary tips, and we wanted to empower users to easily find the content they're looking for.
The SearchResultsController served as the interface to a GraphQL search API, powering the search experience
A dynamic filter experience, driven by Firebase Remote Config, allowed for real-time filter updates without app releases
Additionally, users had access to powerful client-side sorting options for greater control over their results
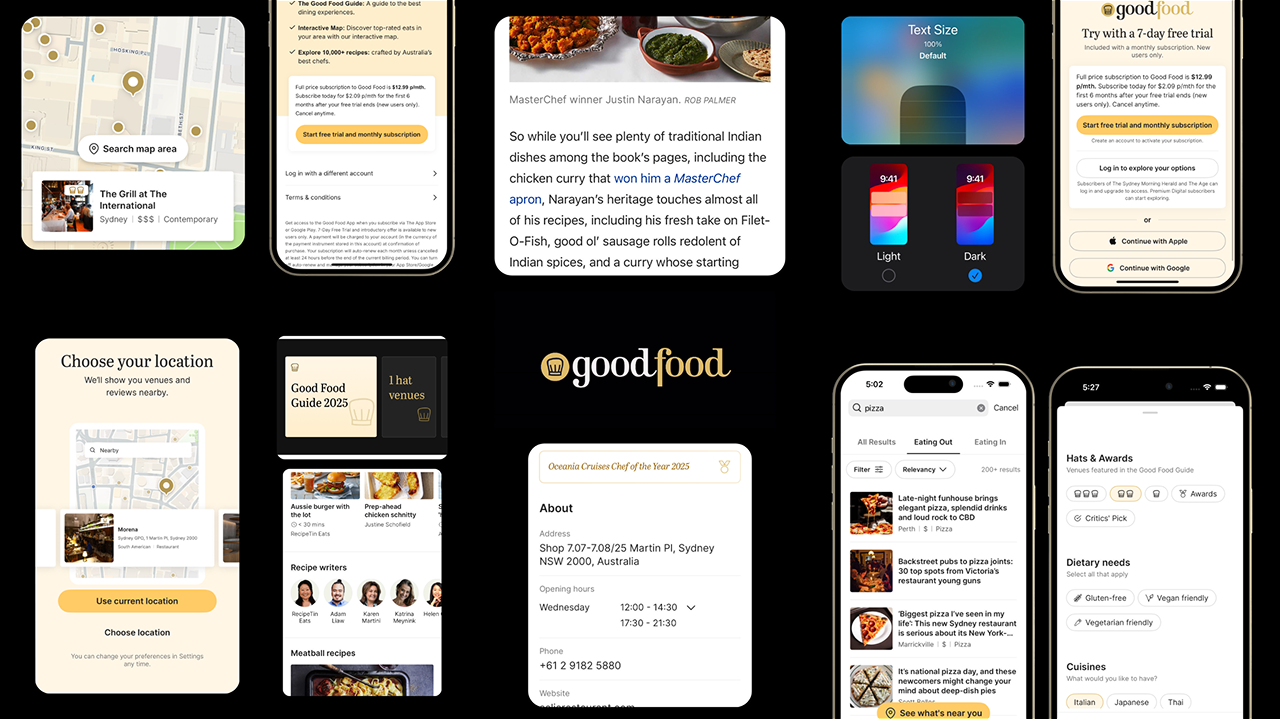
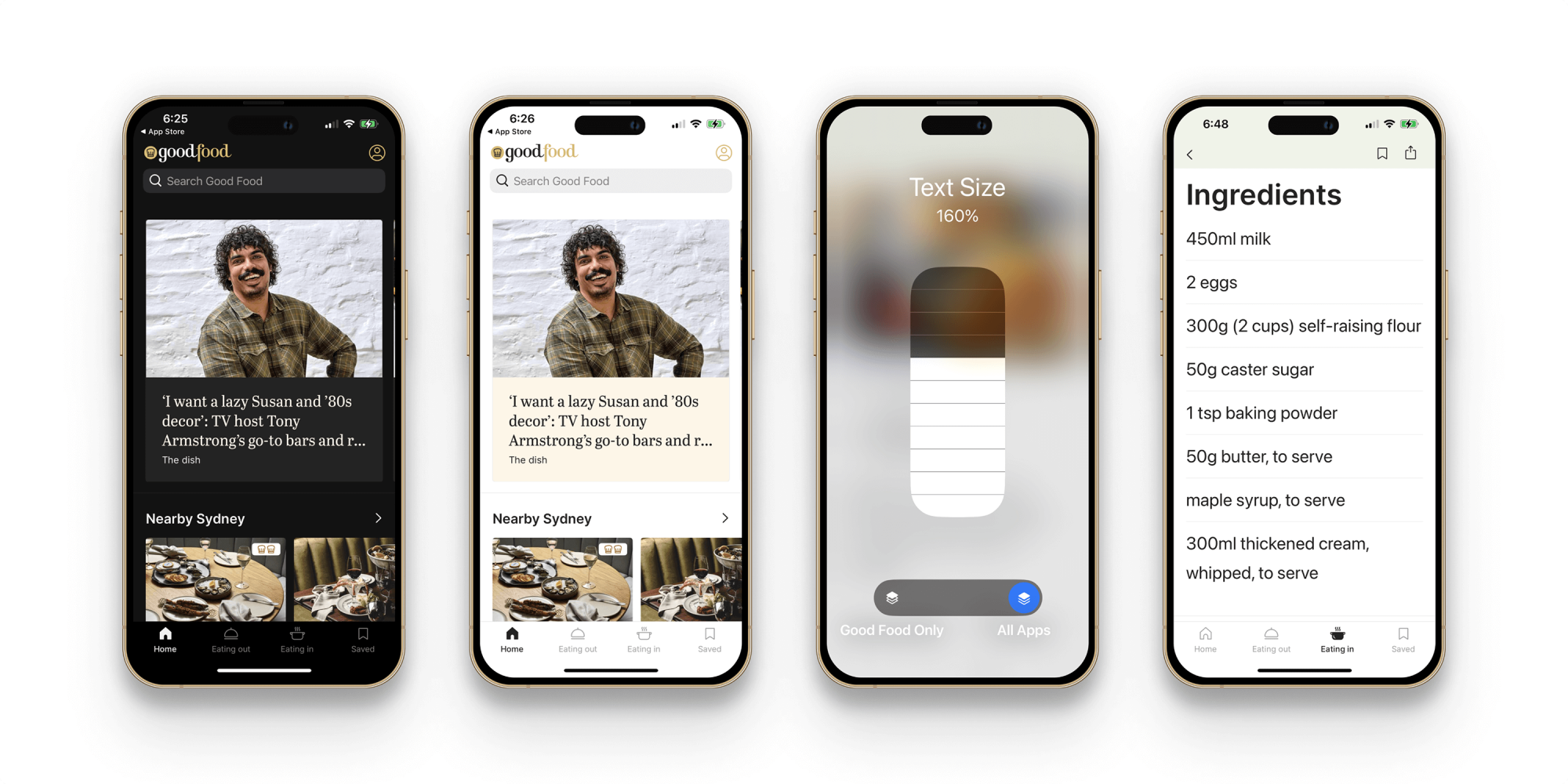
Accessibility

The app was built to support light and dark mode
Dynamic text resizing was was enabled, adapting to the user's device settings for better readability
The app also enabled screen reader support for a few interface components
Head over to the app store to get a taste of the Good Food app for iOS.
If you think I’d be a great fit for your project, please drop me a line at shawnfrank.work@gmail.com