Harman House
Harman House oversees the retail and marketing of Harman Kardon products in the Middle East and is renowned for its classy, modern in-store experience.
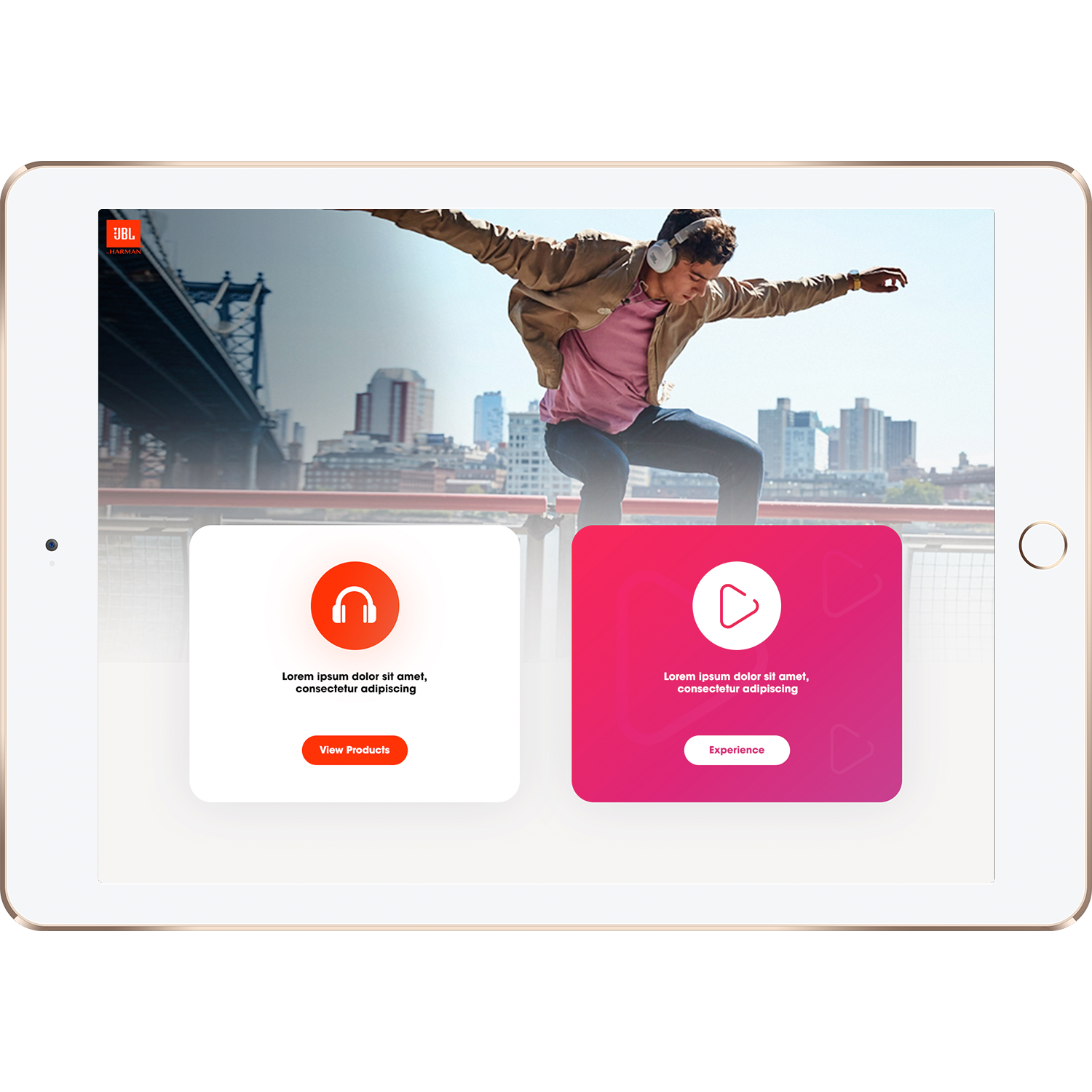
While Harman Kardon's stores are designed for product demonstrations, they sought to enhance the in-store experience at their flagship location in The Dubai Mall. I was brought on board to contribute to this initiative.
After discussions with Harman Kardon and their media partner, Mood GCC, we decided to deploy several in-store iPads with a custom app, each capable of connecting to their range of speakers.

Project highlights
Overview
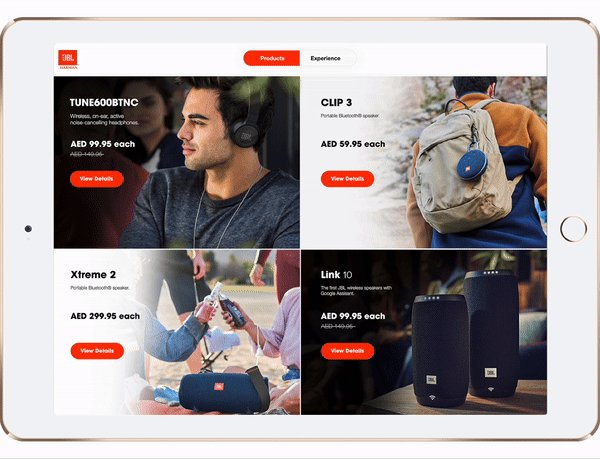
Key features of the app included a rich product showcase and audio playback for testing their speaker range
Developed in Swift
Built the entire UI programmatically using UIKit with AutoLayout, ensuring adaptability across iPad sizes
Leveraged AVPlayer and its delegates to create a custom audio playback experience
Made use of the Realm framework, UserDefaults and the documents directory for offline storage of content and media
Use of stacks, DispatchGroups and URLSession for syncing content and media from the server to the iPad via a REST API
Since the app wasn't for the general public to download, we started with TestFlight before transitioning to AdHoc distribution
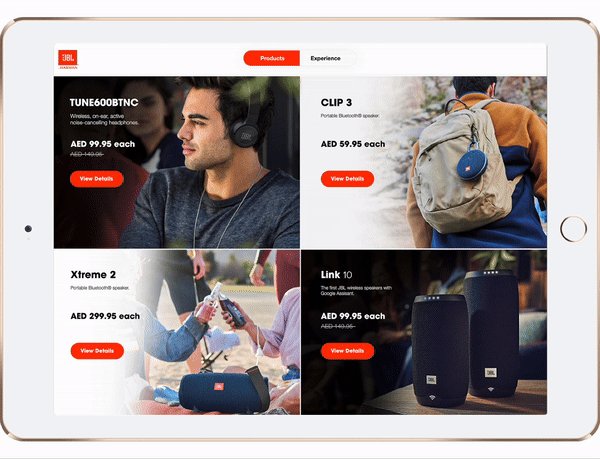
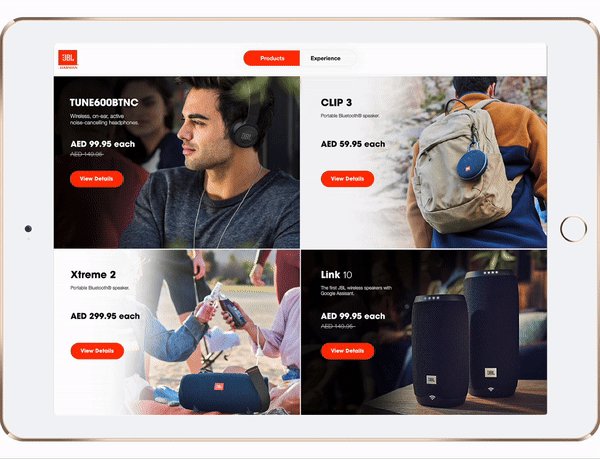
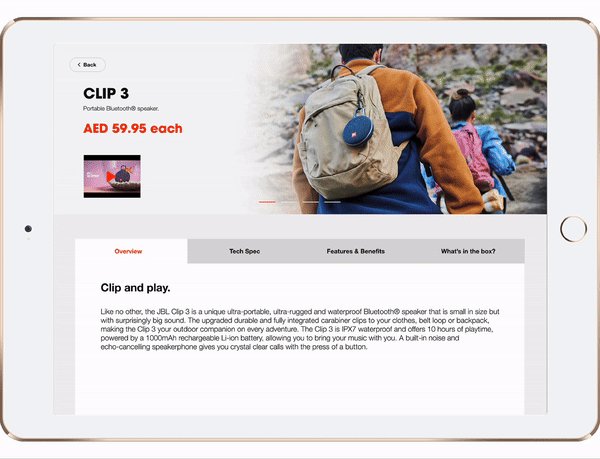
Rich product information

The iPad app showcased product overviews, specifications, and features, assisting staff in presenting products and enabling customers to explore independently when staff were unavailable.
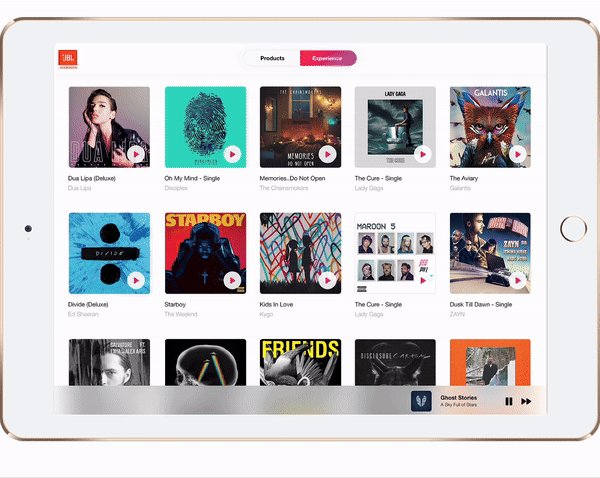
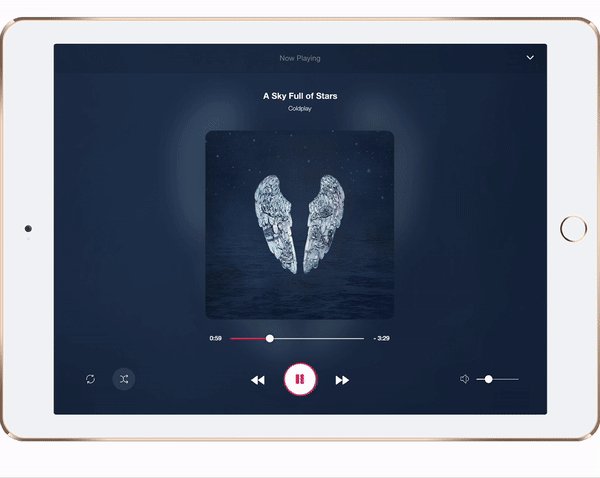
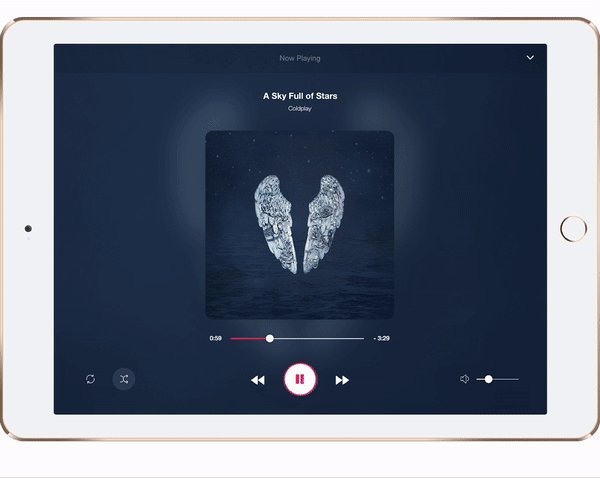
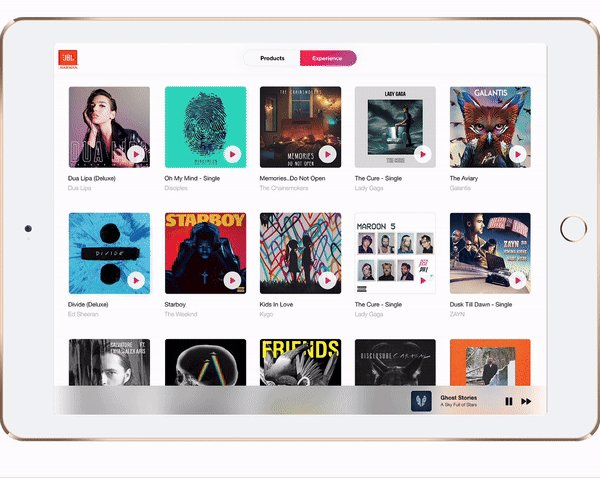
Custom audio player

During setup, each iPad was pre-paired with speakers and headsets so that they could be switched easily. The app stored a local music library using Realm and the documents directory. A standout feature was the immersive music player, built entirely in UIKit, which showcased rich visuals while leveraging AVPlayer for playback, navigation, shuffle, progress, and volume controls.
Data synchronisation
Harman’s product catalog and music library were managed through a web based content management system, which automatically synced updates at midnight when the store was closed. Usage statistics, including the most played songs and interacted-with products, were sent back at the end of each day via a REST API. To ensure offline availability, all content and media were stored locally using a combination of a Realm database, UserDefaults and the documents directory.
If you think I’d be a great fit for your project, please drop me a line at shawnfrank.work@gmail.com